如果没有黑暗,就不可能定义光。如果没有暖气,就很难感受到冷水带来的爽快享受。如果它们之间没有寂静,就很难享受这些声音。如果单词之间没有空格,那么阅读这些单词将是一项挑战。如果周围没有孩子,我们就感觉不到自己是成年人。世界上的一切都存在并与其他事物形成对比,因此难怪它是艺术和设计的基础之一。这就是我们今天的文章要讨论的主题。
什么是对比度
一般而言,“对比度”一词用于描述彼此截然不同的对象。谈到视觉感知,对比度基本上与使物体清晰可辨的颜色或光线的差异有关。
为什么对比度很重要?因为人眼自然倾向于捕捉对比度。图像的最高可能对比度称为对比度或动态范围。更重要的是,对于色盲等视力不佳的视觉障碍者来说,对比度成为他们看到的物体的核心特征,使他们能够区分它们。
在学院派艺术中,对比处理的是对立元素和效果的排列,例如颜色的明暗、形状的大小、粗糙或光滑的纹理。在这种情况下,对比不仅可以用来吸引注意力,还可以用来营造情绪和氛围,并在艺术品中创造多样性、视觉趣味和戏剧效果。
在设计中,对比度是影响网页或移动屏幕的可扫描性和视觉层次的关键因素之一。它使设计师能够以一种方式呈现布局,告知用户哪些交互点是重要的,哪些是次要的。对比度可以有效地吸引用户的注意力并将其吸引到特定元素,因此它在支持数字产品的直观导航和可用性方面发挥着重要作用。
UI设计中的对比类型
对比度可以基于 UI 元素的不同特征,包括:
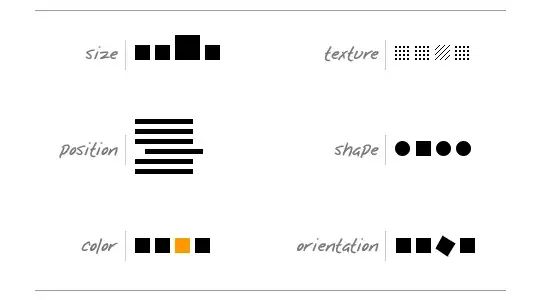
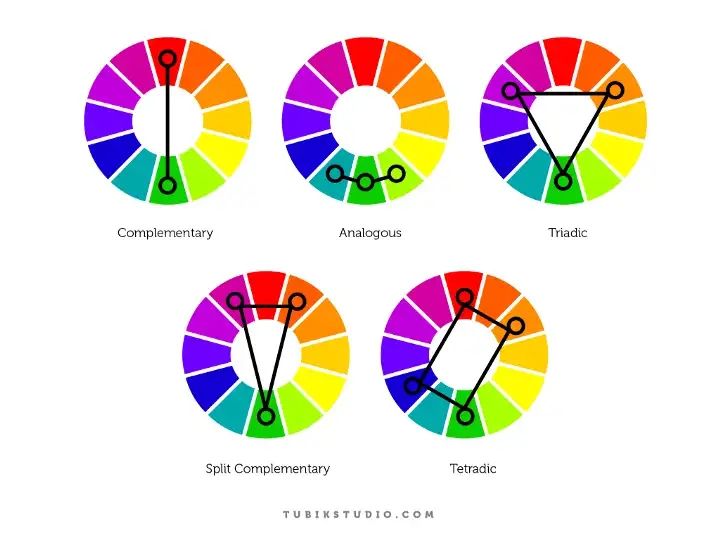
颜色:这种类型是人眼最自然和最引人注目的颜色之一;它适用于颜色截然不同的情况,例如,通过互补、拆分互补或三元方案组合(在我们的色彩理论评论中查看更多关于它们的信息)。这种对比最广泛地用于使CTA 按钮和其他关键导航元素立即出现在网页或应用程序屏幕的布局中,支持清晰直观的导航。
size:这种类型的对比是基于使一个应该首先引起注意的元素明显比其他元素大
shape:在这里,通过使一个元素的形状与其他元素不同来吸引用户的眼球
position:在这种类型中,设计人员以这种方式更改行中一个元素的位置,使其看起来不同,例如,文本片段的新段落以缩进开头。
texture:在这里,差异是由于使用彼此明显不同的纹理而产生的
direction ( orientation ): 在这里,你改变了元素的物理定位,让它使用其他或意想不到的方向,这种方式以不常见的方式吸引用户的注意力。
在他的文章对比和意义中,Andy Rutledge 将设计师经常使用的对比类型放在一个简单但信息丰富的方案中,如下所示,将每种类型可视化。

对比和意义
关于对比,第一个想到的想法往往是黑白的。在没有阴影和多种颜色的情况下,单色图像使用对比度作为表达潜力的主要助推器。这在用户界面中的工作方式相同。更重要的是,与艺术品或摄影作品相比,对比不仅影响审美,而且对布局的可用性和导航性也有重大影响。因此,经过深思熟虑的对比度使用是使网站和应用程序用户友好且易于使用的有效方法。
当然,这并不意味着只有黑白 UI 才是最有效的。当全球用户呈现出如此多样化的愿望和需求时,受到如此多的限制是不明智的。然而,“黑白”测试非常有用。设计师应该记住,彩色界面在不同的屏幕和分辨率下看起来可能会有所不同。此外,低对比度会使色盲用户难以使用界面。

色轮帮助设计师找到具有最佳对比度的颜色组合
排版对比
另一种特定类型的对比是排版对比,基于用于设计作品文本部分的字体的区别特征的差异。
加拿大版式设计师Carl Dair定义了 7 种核心类型的版式对比:
Contrast of Size:它是关于由形式创建的基本图案的物理放大和用于文本的类型的重量。这里最常见的情况是使标题或标题明显大于文本。
重量对比:粗体字在同款较轻的字眼中间突出。它有助于将注意力吸引到文本的特定部分,并让用户知道它们的重要性。
Contrast of Form : 这里的形式是指大写字母和小写字母之间的区别,或者罗马字母和它的斜体变体,压缩和扩展版本,与标准类型协调的脚本类型——所有提到的都可以用于戏剧性的形式的改变。然而,Carl Dair 警告不要同时使用脚本和斜体,因为它们都是手写字母的版本;他们更有可能发生冲突而不是对比。
结构对比:结构是指不同类型字体的不同字母形式,例如单行无衬线字体与高对比度现代字体,或斜体字体与黑体字体。
纹理对比:这是关于字体线条看起来如何作为一个整体,这部分取决于字体本身,部分取决于它们的排列方式。
颜色对比:在这里,Dair 提到第二种颜色通常不如基本的白底黑(或黑底白)那么突出,因此必须仔细考虑需要强调的元素并注意色调值使用的颜色。
方向对比:这种类型是关于垂直和水平之间的对立以及两者之间的角度。同样,Dair 指出,文本块也有其垂直或水平方面,将宽长行块与高列短行混合可以产生对比。
此外,还有一些其他不太流行的对比类型,例如所谓的隔离对比,当一个单词或短语远离其他元素放置时,这种方式从人群中脱颖而出,以及对比通过节奏(空间间隔)——它被打破的部分形成对比并吸引注意力。
对比无障碍
阅读上面提到的所有内容,很容易假设这里的经验法则是对比度越高,设计越好。然而,事实并非如此:与任何其他设计方面一样,太多并不意味着更好。虽然低对比度会使内容难以感知和阅读,但过高的对比度会引起眼睛疲劳,使交互变得更加困难。所以,又到了寻找黄金媒介的时候了。
根据Web Content Accessibility Guidelines 2.0,文本和文本图像的视觉呈现应坚持至少 7:1 的对比度,但以下情况除外:
大文本:大文本和大文本图像的对比度至少为 4.5:1;
附带:作为非活动用户界面组件一部分的文本或文本图像,纯装饰,任何人都看不到,或者是包含其他重要视觉内容的图片的一部分,没有对比度要求。
标识:作为标识或品牌名称一部分的文本没有最低对比度要求。
暗对光还是亮对暗?
设计师通常在颜色和对比度方面必须回答的第一个问题是选择什么样的通用配色方案:应该是深色还是浅色?从这个角度来看,应该考虑几个重要方面。
清晰度:这方面应该包括用户清楚地看到和区分屏幕或页面上所有必要细节的能力。配色方案和组合应支持简单直观的导航,并使布局中最实用的元素有效突出。如果这个方面既没有被考虑也没有被正确测试,它可能会导致产品在屏幕上变得一团糟,用户看不到他们真正应该看到的东西。检查它的方法之一是广泛使用的“模糊效果”,当您以模糊模式查看屏幕或页面并检查是否可以轻松快速地观察到所有重要内容时。
可读性:用户轻松阅读文本的能力。如果应用程序或网站是文本驱动的,这一方面尤其重要:可读性差可能导致用户丢失关键数据或在使用产品时感到莫名的紧张,因为他们一直在与副本作斗争,这需要付出相当大的努力被阅读。缺乏可读性可能是即使有吸引力的产品也无法留住用户的一个重要原因。
可访问性:产品覆盖尽可能多的人的能力。这意味着“使用或不使用”的决定应该主要基于用户的需求和愿望,而不是他们的身体能力。配色方案问题是影响这方面的主要因素之一。设计师应该考虑不同年龄、特殊需求和残疾的用户,这也可以决定背景和布局元素的颜色选择。
响应能力:产品根据所使用的设备灵活变换布局的能力。这会对可用性产生至关重要的影响。在高分辨率专业显示器上看起来时尚、有吸引力且清晰的东西在小型低分辨率屏幕上可能会变成脏污。配色方案和对比度水平肯定会首先影响这个问题。
环境:为用户经常使用的潜在环境选择合适的配色方案和背景类型。就在自然光下持续使用而言,深色背景确实会产生反射效果,尤其是在平板电脑和智能手机的典型光面屏幕上。相反,就在光线不足的环境中经常使用而言,深色背景会使光线远离屏幕,从而对导航和可读性产生负面影响。因此,颜色组合、对比度和阴影的问题在这里引起了极大的关注。
要考虑的要点
在应用于网页或应用程序屏幕设计的对比度方面,还有一些需要考虑的事项。
如果文本覆盖在图像上,请注意高对比度
由于图片具有涵盖多种功能的强大能力,背景图片在网页和移动设计中呈现出稳定的趋势。这种方法使屏幕在视觉和情感上都具有吸引力和信息量,因为图像通过这种方式可以更快地立即吸引用户的注意力。此外,它支持所有布局元素的完整性。然而,找到合适的对比度并适当地整合导航和文本内容需要很多技巧和努力,这样页面才不会变成对比度太低时经常发生的难以辨认的混乱。
请注意建议的对比度至少为 4.5:1(或大字符为 3:1,定义为 18 号字体或 14 号粗体)。尝试使用对比度工具来检查不同颜色组合的效果。
太高的对比度既累人又令人担忧
另一方面,重要的是要记住过度对比也没有好处,甚至可能对用户体验设计的某些方面有害。什么能有效地作为一种强调来暂时将注意力吸引到一个按钮或一个方向提示上,可能会在旨在长时间阅读的页面上引起真正的问题,并且必须关心让读者的眼睛不要过度疲劳。有时,应用程序用户或网站访问者甚至无法清楚地定义问题所在,但过于鲜明的对比会让他们感到紧张和疲倦,并阻碍他们使用数字产品。
太多的对比意味着没有对比
在他的Designing for Emotion 一书中,Aarron Walter分享了一个关于用户界面对比度的非常宝贵的想法:“当你增加页面上高对比度元素的数量时,你会按比例增加执行任务所需的时间,学习一个系统,并记住路径。添加东西会将人脑推向极限。你有没有参加过每个人都大喊着要和旁边的人说话的聚会?随着音量的增加,每个人都必须大声说话才能被听到,但这使得对话变得更加困难。设计以同样的方式工作。如果一切都在大喊大叫以引起观众的注意,那么什么也听不到。”
因此,如果您在这方面使页面或屏幕变得复杂,并且充满了相互对比的各种元素,那么交互流程将变得更加困难、变得更加烦人和不可用的风险很高。
注意负空间
负空间(又名空白)是留空的布局区域,不仅在对象周围,而且在对象之间和内部。负空间是页面或屏幕上所有对象的一种呼吸空间,因此它极大地影响了 UI 中应用的不同类型对比的有效性。
为什么对比很重要
总结上面提到和显示的所有内容,让我们将对比的几个主要好处定义为良好用户友好设计的强大功能:更强的视觉层次、更好地专注、创意氛围、增强可读性、对应于人类的自然感知和反应。
生活充满对比,无论您选择哪个方面。对于所有的生命,我们必须学会如何接受这一点,并努力享受如此多样化和不可预测的生活。呼应现实,设计也充满对比,并尽可能多地从中汲取灵感。

